
“Sha Zhu Pan”, tre parole cinesi che possiamo tradurre come “pig butchering” (macellazione del maiale in Italiano), ma dietro queste tre parole non si cela una faida tra vegetariani e carnivori ma una truffa online che mira a disumanizzare la vittima, è complice nello sfruttamento di esseri umani e che, negli ultimi anni, sta colpendo sempre più persone. Purtroppo la maggior parte delle persone che rimangono vittime di questo tipo di truffa si vergogna a denunciarla o ad accettarla come tale, anche a causa del nome della truffa che disumanizza chi ne è colpito e lo porta a vergognarsene.
In effetti la tecnica del pig butchering rientra a tutti gli effetti nelle classiche truffe romantiche che da qualche anno stanno rovinando tante persone: secondo Lloyds Banking Group, in Europa, nel 2023 è aumentato di un quinto rispetto l’anno precedente, pur avendo un importo medio inferiore rispetto all’anno precedente. In Italia, Secondo gli ultimi dati comunicati dalla Polizia Postale, i casi di "romance scam" sono in continuo aumento, partendo dal 2021 quando hanno avuto un incremento del 118% la tendenza è sempre stata in crescita, portando i truffatori a utilizzare metodi sempre più sofisticati e umilianti per la vittima.
Cos’è un Romantic Scam.
Per Romantic Scam o Romantic fraud, si intende un tipo di truffa dove la vittima viene sempre più coinvolta a livello emotivo con il truffatore.
L’autore della truffa solitamente ha diversi profili fake su social network o su siti di dating. Attraverso questi profili contatta la vittima e cerca di instaurare con lei un rapporto emotivo ed empatico per poi estorcerle soldi con richieste sempre più esose. All’inizio si tratta di piccole cifre per comperare, ad esempio, dei medicinali ma, con il passare del tempo le richieste si fanno sempre più pressanti. Quando poi la vittima non è più in grado di dare denaro il truffatore sparisce portandosi dietro, oltre ai soldi, una quantità di informazioni personali della vittima considerevole che vanno a finire nel darkweb.
Per quanto possa sembrare strano, la maggior parte delle vittime, secondo uno studio fatto da ricercatori italiani e pubblicato sul Clinical Practice & Epidemiology in Mental Health nel 2020 le donne di mezza età, con alti livelli di instabilità emotiva, tendenze a idealizzazione romantica delle relazioni affettive, ricerca di sensazioni forti, impulsività e predisposizione alla dipendenza, hanno più probabilità di essere vittime di truffe sentimentali; la maggior parte delle persone che è vittima di una truffa di questo tipo esce da una situazione emotiva che l’ha resa debole (può essere un divorzio, una separazione, la morte di una persona cara, ecc.). Le storie più comuni che vengono raccontate, dopo un periodo di chat sono del tipo: “Io o qualcuno a me caro è malato” oppure “ha fatto un incidente e da noi si paga l’ospedale”, oppure “ho bisogno di soldi per il viaggio per venire a trovarti e per il visto”. La maggior parte dei truffatori, infatti, si fingono persone che vivono lontano, in altri stati se non continenti. Per dare un’ idea del fenomeno, già nel 2018 il Better Business Bureau1 aveva fatto una ricerca, tramite un’azienda che si occupa di screening di profili online per conto di siti d’incontri, secondo la quale un profilo su 7 poteva essere falso; su tre milioni e mezzo di profili scansionati ogni mese, era risultato che, in media, 500.000 di questi erano falsi. Secondo un esperto (riporta Better Business Bureau) potevano esserci 25.000 possibili truffatori online alla ricerca di vittime in qualsiasi momento.
Ma non sempre alle vittime è chiesto di dare del denaro, talvolta (secondo un report del BBB dell’anno successivo) le vittime diventano dei criminali facendo da intermediari e aiutando a trasferire denaro da un conto all’altro: una stima di Terril Caplan2 di Fraud Aid (organizzazione che difende le vittime di truffa), indica come il 20-30% delle vittime di truffe sentimentali nel 2018 potrebbero essere state utilizzate come corrieri di denaro.
Pig Butchering
Negli ultimi anni è nato un nuovo tipo di romantic scam chiamato "macellazione del maiale”. Anche in questo caso la maggior parte delle vittime è di sesso femminile (67%) con un età compresa tra i 25 ed i 40 anni; Il 32% delle vittime ha una laurea e 41% delle vittime ha incontrato il truffatore su Facebook, Instagram o WhatsApp.
Rispetto alle classiche truffe romantiche il Pig Butchering è più sottile e richiede più tempo e si divide in diverse fasi: Packaging, Raising, Killing, Killed. Anche il metodo di defraudare la vittima è diverso in quanto spazia dai falsi Siti Web e app di investimento ai falsi Broker su MetaTrader, dai finti pool di mining3 di liquidità agli investimenti di gruppo, per finire al gioco online. Questo nuovo metodo di truffa è nato in Cina, dove è conosciuta come shazhupán (o Sha Zhu Pan), e prende questo nome dal metodo utilizzato dai truffatori, che “mettono all'ingrasso” le vittime (come si fa con i maiali prima del macello) per poi sottrarre tutto quello che hanno. Anche se principalmente questo tipo di truffe coinvolgono le criptovalute possono anche essere legate ad altri tipi di trading.
Le fasi dell’ingrasso e della macellazione
Abbiamo detto che questa truffa si divide in fasi. La prima prende il nome di Packaging, impacchettamento, dove la vittima viene preparata: dopo aver studiato la vittima sui suoi profili social o di dating viene contattata con una scusa qualunque (a volte la vittima viene contattata con un messaggio diretto facendo sembrare che si voleva scrivere a qualcun altro) e si inizia ad interagire con lei. Quasi sempre il truffatore si presenta come un uomo o una donna asiatica di bella presenza, racconta di sé e invita l’interlocutore a fare altrettanto, creando un rapporto di empatia; dopo qualche messaggio la vittima viene invitata ad utilizzare telegram o whatsapp. Questo passaggio è molto importante perché crea nel soggetto preso di mira un senso di falsa sicurezza essendo queste due applicazioni legate ad un numero di telefono. Tramite queste app inizia a condividere foto della sua vita, manda dei selfie, si dichiara single ed in cerca di un vero amore o una relazione stabile. Nelle foto che condivide c’è sempre del lusso, una bella macchina, cibi ricercati, una casa o vestiti di lusso, il tutto per far vedere che ha una vita agiata, creando credibilità al personaggio che interpreta. Si dice disposto/a a fare delle telefonate o delle videochiamate ma avverte che parla cinese ed il suo inglese non è perfetto; si dice altresì disposto/a ad incontrarsi ma non subito, troppi impegni adesso, ma sicuramente in futuro succederà. Quando parla di lavoro racconta quello che fa (investimento in criptovalute, trading, ecc.) ma sempre in maniera discorsiva. Saluta ogni mattina ed ogni sera e scambia vari messaggi durante il giorno.
Dopo una o due settimane si passa alla fase del Raising: confessa di essersi innamorato/a e inizia a chiamare la vittima con nomignoli quali amore, moglie, baby, bambino, ecc.; il soggetto preso di mira è invitato a scambiare foto piccanti creando così un nuovo livello di intimità. Inizia a parlare del suo lavoro più intensamente e parla delle sue finanze più apertamente (che sono ovviamente sempre superiori a quelle del truffato!).
A questo punto dice alla vittima che non sta sognando abbastanza in grande che possono farlo insieme e gli offre di investire come fa lui/lei (ovviamente non chiede soldi direttamente). Invita quindi a utilizzare un’appo o un sito che utilizza anche lui/lei anzi, per assicurare che non è una truffa, si offre di prestare del denaro per provare o utilizzare il suo account, così da provare e di guidare il/la malcapitato/a nell’investire.
Chiaramente il truffato vede che gli investimenti rendono anzi, quando inizia a utilizzare i suoi soldi all’inizio riceve anche dei frutti. All’inizio gli investimenti che consiglia di fare sono di piccola entità, così come i guadagni, ma piano piano si viene invogliati ad aumentare i soldi che si impegnano per avere più guadagno, così in futuro vittima e carnefice potranno vivere insieme e stare bene economicamente, magari comprarsi una casa o viaggiare. A volte il soggetto truffato è anche invitato a consigliare amici o famigliare a fare il medesimo investimento.
Il Killing è l’inizio della fase discendente della parabola e, a questo punto, iniziano i problemi. Alla vittima viene offerto di fare un investimento su di un bonus a tempo, oppure su di un’offerta per acquistare dei biglietti per una vacanza romantica a due; in entrambi i casi l’operazione richiede un deposito elevato in breve tempo per non perdere l’occasione. Nel caso di trading di prodotti o investimenti ci si potrebbe trovare a dover raggiungere un numero minimo di operazioni o investimenti, chiaramente ogni volta che si si investe il target successivo aumenta in modo da rendere difficile l’arrivare alla meta. Se la vittima comunica che in quel momento non ha la disponibilità per l’investimento il truffatore si offre di pagare (sempre all’interno della piattaforma) la differenza, più soldi sono stati messi più l’investimento di questo passaggio è economicamente impegnativo.
Se la vittima è reticente ad investire nuovamente si passa alla manipolazione empatica: il truffatore fa sentire in colpa la controparte, dicendo che non di fida (come può non fidarsi? Non ha guadagnato fino ad adesso?), umiliandola dicendo che non ha il coraggio di osare, mettendo il dubbio l’impegno e la serietà che li lega. Cerca di convincere la vittima che anche i suoi soldi sono bloccati ma che, per esperienza, poi vengono subito sbloccati perché gli è già successo. Se ancora vi sono delle resistenze si passa alle intimidazioni, si minaccia di inviare le foto spinte, che sono state condivise precedentemente, all’eventuale coniuge, o ai colleghi di lavoro o di pubblicarle sui social.A questo punto la vittima investe gli ultimi denari disponibili.
L’ultimo passaggio, che prende il nome di Killed, è il più crudele, perché il truffato, oltre a perdere i soldi, subisce una violenza emotiva paragonabile ad una separazione. Viene chiesto ancora più impegno nell’investimento, se li si accusa di essere truffatori, gli scammers, controbattono che sono anche loro truffati e che non si fida di loro. Infine la piattaforma chiude l’account e la malcapitata vittima viene anche bloccata dal truffatore sia sui social che su whatsapp, telegram, telefono ed in ogni altro contatto che avevano.
Una vera e propria fabbrica di scam
Si potrebbe essere portati a pensare che dietro questo tipo di truffe si nasconda una persona sola ma la realtà, come testimoniato dal documentario del 2023 della BBC “The pig butchering romance scam”, è molto più complicata e triste, includendo vere e proprie organizzazioni criminali e la tratta di esseri umani.
Ogni anno centinaia di uomini e donne di origine prevalentemente asiatica vengono rinchiusi in compounds e costretti a lavorare 12 – 16 ore al giorno recitando la parte di “innamorati” per le vittime che vengono agganciate sul web.
Questi ragazzi e ragazze vengono invogliati a trasferirsi in altre città o nazioni con la promessa di avere un lavoro con un buon stipendio ed una vita migliore (a volte vengono anche rapiti); una volta arrivati a destinazione (il documentario parlava della provincia di Sihanoukville in Cambogia) la loro sorte non è molto diversa di quella di tanti altri immigrati che cercano fortuna affidandosi a promesse di sconosciuti: si accorgono che il lavoro che gli era stato promesso non esiste e l’abitazione è un dormitorio condiviso con altri sfortunati. All’interno di questa struttura vi sono non solo i dormitori ma anche sale di posa che riproducono ambienti di una casa normale (così che le vittime di scam che fanno videochiamate possano vedere che il loro interlocutore è una persona reale); i giovani rinchiusi non possono lasciare il complesso dove vivono e possono muoversi solamente tra il dormitorio e gli uffici dove delle guardie controllano che nessuno fugga; qua i ragazzi sono costretti a lavorare in turni di 12 – 16 ore, alcuni durante il giorno altri durante la notte: avendo vittime in tutto il mondo devono adeguarsi agli orari dei singoli continenti. Non mancano le punizioni fisiche: se uno scammer non rispetta le regole o se viene scoperto dalla sua vittima subisce delle violenze che possono andare dall’essere percosso con dei bastoni o colpito da teaser fino all’essere rinchiusi in una gabbia. Il documentario della BBC mostra scene raccapriccianti delle punizioni che subiscono questi malcapitati che, se fortunati subiscono contusioni che li obbligano a letto per un paio di giorni, mentre se non lo sono rischiano di avere braccia o gambe rotte.
Sempre nel documentario della rete britannica si parla del complesso di Huang Le che, dal 2016 anche grazie alle truffe online, è cresciuto fino ad avere, oltre che il compound che ospita i ragazzi e le ragazze costretti a lavorare come scammers, un casinò, piscine, supermercati ed anche una stazione di polizia. Com’è possibile tutto questo? Perché le organizzazioni criminali lavorano con l’appoggio del governo locale.
A seguito delle denunce del documentario (partito dalla segnalazione di un ragazzo cinese che era riuscito a fuggire) le autorità locali hanno negato di avere affari con le organizzazioni criminali e che, in seguito ad indagini hanno ricevuto 6 denunce da parte di 11 cittadini stranieri che chiedevano di dimettersi dal loro lavoro presso il casinò Majestic 2 di proprietà di un uomo d’affari di nome Kuong Li.
Malgrado il vice governatore di Preah Sihanouk, Long Dimanche, affermato che alcune delle scene erano presumibilmente accadute nel 2020, prima che le autorità “reprimessero” il complesso, la BBC ha affermato che il compound ha continuato a funzionare fino alla pubblicazione del documentario dell' 8 marzo 2023, più di quattro settimane dopo che alle autorità erano state fornite prove dettagliate che mostravano le attività criminali.
Non è dato sapere se il complesso abbia ricominciato a funzionare o se sia stato spostato da un’altra parte, ma certo questo mostra come questo tipo di truffa (che richiede tempo e denaro per essere fatta) non venga attuata da un singolo individuo ma da organizzazioni malavitose ben organizzare e preparate.
L’IA la nuova frontiera?
Sebbene su GitHub esistono già dei progetti legati alla creazione di deepfake in tempo reale e al face swap (scambio di volti) come DeepFaceLive che permette lo scambio di volti in tempo reale per lo streaming su PC o le videochiamate, o Deep-Live-Cam che (Simile a DeepFaceLive), offre la possibilità di scambiare volti in tempo reale e creare deepfake video con un solo clic e un'unica immagine, il vero futuro delle truffe online passera dall’intelligenza artificiale: come mostra un video su youtube, i motori di rendering come Unreal Engine 54, possono creare persone che sembrano reali anche quando non lo sono; se questi motori sono associati a software di motion capture5 “creare” persone con le quali i truffatori fanno interagire le vittime diventa non solo più semplice ma anche più economico. Sempre tramite IA si possono creare voci di qualunque tipo e parlare ogni lingua; non solo ma con l’aumentare delle capacità e dei modelli di machine learning creare chatbot che possono interagire autonomamente sarà il futuro delle truffe online.
A fianco delle persone costrette a lavorare come scammers la nuova frontiera del Pig Butchering passa quindi dalla virtualità più completa tramite l’utilizzo “perverso” l’intelligenza artificiale e i motori di rendering sempre più precisi.
Come comportarsi.
Il Sha Zhu Pan è un fenomeno che non riguarda solo chi viene truffato ma coinvolge la tratta di esseri umani, le grandi organizzazioni criminali, ed i risparmi delle persone che si trovano ad affrontare un momento difficile della loro vita e sono quindi fragili.
Come sempre il primo avviso che viene spontaneo dare è: se una cosa è troppo bella per essere vera probabilmente non lo è, quindi non cascarci, non lasciarci abbindolare da lusinghe di bei ragazzi o belle ragazze.
Il secondo consiglio è non vergognarsi e denunciare. Non bisogna aver paura di denunciare di essere stati truffati, certo il fatto di chiamare una truffa “macellazione del maiale” non aiuta le persone ad esporsi ma, come abbiamo visto, denunciare può aiutare non solo chi è vittima ma anche le presone che sono costrette a lavorare come schiavi.
Infine il terzo e più importante consiglio è quello di documentarsi da fonti attendibili, fidarsi di chi ha più esperienza e cercare di stare il più aggiornati possibile su quello che accade nel web. Quest’ultimo consiglio è il più difficile da seguire perché, non solo ci impone di confrontarci con i nostri bias cognitivi e con noi stessi, ma richiede tempo ed impegno.
1 Il Better Business Bureau (BBB) è un'organizzazione non profit fondata nel 1912. Il suo obiettivo principale è promuovere la fiducia nel mercato e aiutare i consumatori a risolvere i problemi con le imprese e le organizzazioni di beneficenza. Il BBB è composto da 92 organizzazioni locali indipendenti negli Stati Uniti e in Canada, coordinate sotto l'Associazione Internazionale dei Better Business Bureaus (IABBB)
2 Terrill "Cap" Caplan è un esperto riconosciuto a livello internazionale in operazioni di criminalità organizzata in Africa Occidentale, frodi ad avanzamento di fondi, truffe via internet, strumenti di negoziazione contraffatti e il relativo riciclaggio di denaro. Ha oltre 30 anni di esperienza in tecnologia dell'informazione e gestione della sicurezza. Nel 1999, Caplan ha sviluppato la prima applicazione web prevenitiva contro le truffe, che registrava e impediva ai truffatori e ai bot di entrare nei siti web protetti, forum e guestbook. Questo strumento e il database risultante sono ora utilizzati dalle forze dell'ordine internazionali e dagli investigatori delle truffe per individuare le posizioni ripetute dei truffatori e fornire intelligence in tempo reale sulle attività delle truffe
3 Un pool di mining è un gruppo di minatori di criptovalute che uniscono le loro risorse di calcolo (hashrate) per aumentare le possibilità di risolvere un blocco e ricevere la ricompensa associata. In pratica, i minatori collaborano mettendo insieme la loro potenza di calcolo per avere una probabilità maggiore di trovare nuove monete digitali e condividere le ricompense in base alla quantità di potenza di calcolo che ciascuno ha contribuito
4 Un motore di rendering come Unreal Engine 5 è un software avanzato utilizzato per creare contenuti in 3D in tempo reale. È progettato per aiutare sviluppatori di giochi e creatori di contenuti a realizzare esperienze visive incredibilmente realistiche e dettagliate. Unreal Engine 5 introduce funzionalità rivoluzionarie come Nanite e Lumen, che migliorano notevolmente la fedeltà visiva e la dinamica dei mondi virtuali. Nanite consente di creare modelli incredibilmente dettagliati senza compromettere le prestazioni, mentre Lumen offre illuminazione globale in tempo reale, rendendo le scene più realistiche
5 I software che sincronizzano il movimento delle persone con personaggi virtuali sono spesso chiamati motion capture (o mocap) software. Questi strumenti utilizzano telecamere e sensori per tracciare i movimenti del corpo umano e trasferirli a un personaggio virtuale in tempo reale. Alcuni esempi di software di motion capture includono Adobe Character Animator, iClone, e Unreal Engine con il suo sistema di motion capture integrato.
Bibliografia
Ultima consultazione Ottobre 2024

Il 25 luglio 2024, Europol ha pubblicato il suo atteso IOCTA 2024 (Internet Organised Crime Threat Assessment). La pubblicazione, quest’anno, arriva in un momento critico dopo che massiccio blackout informatico causato da un aggiornamento difettoso del software di sicurezza di CrowdStrike1, ed il sabotaggio informatico che ha colpito le linee TGV francesi a ridosso delle Olimpiadi, ha evidenziato la debolezza delle infrastrutture moderne dovute alla loro dipendenza informatica. Il rapporto prende in considerazione le minacce che la criminalità comune porta ai singoli cittadini anzichè le infrastrutture e il quadro che viene dipinto non è dei più rassicuranti.
Cos’è IOCTA?
L’Internet Organised Crime Threat Assessment (IOCTA) è un rapporto strategico pubblicato annualmente da Europol, attraverso il suo Centro Europeo per la Criminalità Informatica. Questo rapporto fornisce un’analisi delle minacce online più recenti e dell’impatto della criminalità informatica all’interno dell’Unione Europea. La sua prima pubblicazione è del 2014 con l’obiettivo di fornire una panoramica delle minacce informatiche emergenti e delle tendenze criminali online nell’Unione Europea; successivamente (dal 2015 al 2019) il rapporto venne aggiornato annualmente per riflettere i cambiamenti nel panorama della criminalità in questo settore. Durante questo periodo, si è osservato un aumento significativo delle minacce legate ai ransomware2, alla frode nei pagamenti e allo sfruttamento sessuale online dei minori. Durante la pandemia di COVID-19 IOCTA ha evidenziato a un aumento delle attività criminali online, con un focus particolare su truffe legate alla pandemia e attacchi informatici contro infrastrutture sanitarie.
Dal 2021 al 2023 I rapporti stillati dall’Europol, tramite IOCTA, hanno continuato ad evidenziare l’evoluzione delle minacce, con crescente attenzione verso il crimine organizzato online, l’uso abusivo delle criptovalute e le tecniche di phishing.
Dalla sua introduzione rapporto è diventato uno strumento fondamentale per le forze dell’ordine e i responsabili politici nell’UE, fornendo informazioni cruciali per combattere la criminalità informatica in modo efficace.
Il rapporto 2024
Quest’anno il rapporto indica che nel 2023 (i dati si riferiscono sempre all’anno precedente) gli attacchi ransomware, lo sfruttamento sessuale dei minori (CSE) e la frode online sono rimaste le manifestazioni più minacciose della criminalità informatica nell'Unione Europea; gli attori che operano questo tipo di crimini è composto da soggetti vari che vanno dal singolo individuo alle reti criminali organizzate che dimostrano sempre più competenze e capacità. Sebbene alcuni criminali informatici che hanno preso di mira l'UE erano all'interno stesso degli stati membri dell’Unione, altri preferivano operare dall'estero, nascondendo le loro operazioni e i loro fondi illeciti in Paesi terzi.
Le tecnologie basate sull'intelligenza artificiale (AI) stanno rendono l'ingegneria sociale ancora più efficace e molte vittime hanno avuto difficoltà a distinguere un soggetto reale da un bot3. Le dinamiche del mercato criminale dei servizi di malware e di servizi di phishing4 assomigliano alle dinamiche delle aziende reali, mentre il commercio di dati rubati sta diventando la principale minaccia legata al crime-as-a-service (CaaS ovvero cybercriminali che vendono i loro servizio o prodotti per eseguire compiti criminali): attraverso il Dark web si riescono a trovare script, strumenti e persone per creare e-mail di phishing.
Criptovalute e dark web.
Secondo il rapporto, sebbene la principale criptovaluta richiesta da chi opera un ranswomware sia il bitcoin, a causa della sua facile reperibilità sul mercato, vi è un crescente uso anche di altre monete virtuali come ad esempio Monero. Il dato importante che hanno notato gli investigatori è che c’è sempre una maggiore conversione di queste criptovalute in steblecoin5. Alcune stablecoin hanno incorporato funzionalità di blacklist nei loro smart contract che consente alle forze dell'ordine di richiedere alle aziende di congelare le stablecoin che sono state identificate come parte del portafoglio di un sospetto. Purtroppo tramite applicazioni che fanno uso di dati criptati stanno nascendo gruppi che mettono in contatto persone che vogliono scambiare criptovaluta al difuori dei circuiti standard oltre a soluzioni bancarie clandestine situate in paese extra UE e/o l’uso di carte di debito per criptovalute, che possono essere utilizzate per convertirle rapidamente in contanti presso gli sportelli automatici.
La rete Tor6 rimane ancora il metodo principale per accedere al dark web, dove Exploit, XSS e BreachForum7 sono stati tra i forum di criminalità informatica più attivi nel 2023. I criminali informatici sono stati visti condividere conoscenze di hacking e commerciare dati rubati, strumenti di hacking e servizi di cybercriminalità con i servizi che fungono anche da piattaforma per i broker di accesso iniziale. Gli Exploit sono principalmente di lingua russa e sono accessibili sia attraverso il clear web che il dark web con una quota di iscrizione o tramite una reputazione verificata (come per accedere alle redroom del darkweb8).
Sempre tramite il darkweb si trovano (per tempo limitato in quanto tendono a chiudere per riapparire successivamente ad un altro indirizzo) siti dove comperare droga, acquistare i servizi più o meno legali, armi, medicinali senza ricette, eccetera. La maggior parte sono gestiti da soggetti mono venditori che, in questo modo, possono evitare di pagare le commissioni alle piattaforme. Questo ha portato anche a casi di “exit scam”, ovvero casi nei quali gli amministratori chiudono improvvisamente un mercato e rubano tutti i soldi depositati.
Tra i forum segnalati nel 2023 compaiono CryptBB e Dread. In particolare CryptBB è un forum chiuso per i criminali informatici, tra cui hacker e programmatori, che va dai principianti agli esperti (gli amministratori stessi lo promuovono come il forum più adatto ai principianti della criminalità informatica). Qua vengono offerti servizi di criminalità informatica, vendita di accessi al protocollo desktop remoto (RDP), “hacker a pagamento”, servizi di penetration test e bugreporting per i marketplace.
Dread, invece, è meno specialistico e i suoi contenuti variano dall'hacking al traffico di droga ed alle informazioni personali identificabili; con una base di oltre 400.000 utenti è considerato uno dei forum più popolari del dark web.
Infine, ma non per questo meno preoccupante, l’ IOCTA 2024 indica un aumento dell’uso, tramite il dark web, di strumenti e servizi che fanno uso dell’ intelligenza artificiale senza filtraggio. Il servizio Only Fake, ad esempio, vende documenti d'identità falsi generati dall'intelligenza artificiale che possono essere utilizzati per aprire conti online su servizi finanziari, aggirando le procedure Know Your Customer (ovvero un insieme di procedure utilizzate da aziende e istituzioni finanziarie per verificare l’identità dei propri clienti e valutare i potenziali rischi nel rapporto con essi allo scopo di proteggere l’azienda stessa e l’utente da tentativi di furto di identità, frodi online e pratiche di riciclaggio di denaro).
Ransomware-as-a-Service e Malware-as-a-service
Il modello di “Ransomware-as-a-Service” (RaaS) è un tipo di crimine informatico in cui i creatori di ransomware sviluppano e vendono il loro software dannoso ad altri criminali informatici. Questi ultimi, chiamati affiliati, utilizzano il ransomware per attaccare le vittime e chiedere riscatti. In cambio, i creatori del ransomware ricevono una percentuale del riscatto pagato.
Il rapporto enfatizza come i gruppi di ransomware che operano sotto questo modello abbiano cercato, dopo la chiusura dei servizi di Hive, BlackCat/ALPHV, di attirare affiliati capaci ai loro servizi, vantando che la loro infrastruttura è ospitata al di fuori dell’UE e del Nord America e che hanno una rigorosa politica di non registrazione dei log: le operazioni delle forze dell’ordine contro gli operatori di ransomware, infatti, danneggiano la reputazione dei gruppi nel sottobosco criminale e hanno un impatto sui loro affiliati. La chiusura dell’infrastruttura di un servizio di ransomware significa che gli affiliati perdono l’accesso al servizio, dove possono generare campioni di ransomware e monitorare lo stato delle loro vittime. Questo espone gli affiliati al rischio di essere identificati e potenzialmente causa loro la perdita di possibilità di pressione verso le vittime.
Uno dei fornitori più prolifici del mercato RaaS, LockBit è stato smantellato nel febbraio 2024 grazie a un’azione coordinata delle forze dell’ordine di 10 paesi. Purtroppo il suo posto è stato già preso da Akira, un nuovo gruppo che, data la rapida crescita della base di vittime e le loro capacità operative mature, è probabile che diventi una minaccia crescente nel prossimo futuro.
Nel 2023 si sono verificati diversi cambiamenti nel panorama del malware-as-a-service (MaaS). Dopo l'eliminazione dell'infrastruttura del malware Qakbot, i criminali informatici hanno reagito rapidamente e si sono rivolti ad altri fornitori di servizi di dropper/loader9 già affermati o emergenti. Le principali alternative a QakBot attualmente utilizzate dai criminali informatici sono IcedID, SystemBC, Pikabot, DanaBot e Smokeloader, che offrono capacità simili di offuscamento e consegna di payload dannosi ai sistemi infetti.
Schemi di frode online e di pagamento
Un altro focus su cui si sofferma il rapporto è quello degli schemi di frode online che appresentano una crescente minaccia criminale nell'Unione Europea che colpisce milioni di cittadini europei e si traduce in miliardi di euro rubati. L’aumento degli acquisti online, unita alla crescita di phishing-as-a-service e allo skimming digitale (il furto di informazioni sensibili dai siti web) rappresenta una grande minaccia non solo per i cittadini UE ma, soprattutto, per i commercianti elettronici.
Il metodo più utilizzato rimane ancora il phishing e le sue varianti come lo smishing (phishing via SMS/testo), lo vishing10 (phishing vocale) e lo spoofing11. Affianco a questi metodi tradizionali, il 2023 segna la nascita dello quishing, o phishing con codice QR. Quando una vittima scansiona un codice QR contraffatto, può essere reindirizzata a un sito web fraudolento che richiede informazioni personali o bancarie, oppure può scaricare un malware sul proprio dispositivo. Questo rende il quishing particolarmente insidioso, poiché i codici QR sono comunemente utilizzati in contesti quotidiani come ristoranti, musei e parcheggi.
Proprio come nel caso dei RaaS e MaaS esiste il phishing-as-a-service che è un mercato in rapida ascesa. Questi servizi forniscono prodotti, servizi e dati delle vittime che consentono a un numero sempre maggiore di reti criminali di impegnarsi, indipendentemente dal loro livello di organizzazione e competenza tecnica, di agire in questo ambito: chiunque può richiedere ai fornitori di phishing-as-a-service una pagina di phishing per qualsiasi banca o ufficio postale nell'UE.
Gli investigatori hanno rilevato diversi casi collegati a phishing bancario, con affiliati che gestiscono vari negozi web falsi che reindirizzano a false pagine web di banche e pagamenti in parallelo. Anche per questi servizi il metodo di pagamento è quello delle cripto valute e i servizi sono disponibili nella rete Tor online.
Una nota importante è quella che nel 2023 ha avuto un’ impennata l’utilizzo delle “shock calls” (Chiamate Shock): i truffatori contattano le vittime, spesso anziani, e le mettono sotto pressione emotiva per ottenere denaro o informazioni quali numero di conto e altri dati peronali.
Quello del commercio dei dati personali è, infatti, un altro dei punti evidenziati dal rapporto IOCTA 2024. I cyber criminali cercano di mira impossessarsi degli account delle vittime come online banking, account di posta elettronica o profili di social media. Attraverso queste pratiche i criminali sono anche in grado di impossessarsi dei soldi e di accedere ai servizi digitali delle vittime o a informazioni private sensibili che possono poi essere monetizzate online. Inoltre, poiché le banche trattano sempre più spesso i soldi persi attraverso truffe come negligenza da parte del legittimo proprietario del conto, gli schemi di frode che colpiscono i conti dei singoli rimangono un'attività a basso rischio e ad alto profitto per chi le perpetra.
Le frodi sugli investimenti continuano a rappresentare una minaccia fondamentale nell'UE. Alle vittime vengono offerti investimenti sicuri tramite crypto valute, spesso associati alla creazione di profili falsi di fondi di investimento reale. Alcune volte, vengono create situazioni ad hoc per cui la vittima installa applicazioni di gestione remota per la “correzione” di errori nel computer per la gestione delle transizioni. A quel punto il criminale ha, non solo l’accesso a tutti i conti, ma anche all’intero dispositivo della vittima.
L’utilizzo dell’intelligenza artificiale per la generazione dei contenuti rende questo tipo di frodi particolarmente pericolose, in particolare sono aumentate le truffe (malgrado il basso tasso di denunce dovute alla vergogna) delle “truffe amorose”. Tramite gli strumenti di intelligenza artificiale non solo i truffatori hanno maggior possibilità di raggiungere più vittime contemporaneamente, ma anche di migliorare le loro tecniche di ingegneria sociale e di interazione con esse. Le truffe romantiche tramite intelligenza artificiale (AI) funzionano a step successivi fruttando le emozioni e la buona fede delle persone: i truffatori utilizzano l’AI per creare profili falsi su siti di incontri e social media.
Tramite l'intelligenza artificiale possono generare immagini realistiche di persone inesistenti utilizzando tecnologie come i deepfake; una volta creato il profilo, i truffatori iniziano a interagire con le vittime, spesso utilizzando chatbot avanzati che possono sostenere conversazioni credibili e personalizzate. I truffatori lavorano per guadagnare la fiducia della vittima, spesso condividendo storie personali inventate e mostrando un interesse genuino. Possono anche utilizzare l’AI per clonare la voce di una persona cara alla vittima (spesso accedendo a dati disponibili nel dark web), rendendo la truffa ancora più credibile. Dopo aver instaurato una relazione virtuale, i truffatori iniziano a chiedere denaro. Le richieste possono essere giustificate da emergenze mediche, problemi finanziari improvvisi, piani per incontrarsi di persona o anche di investimenti sicuri. Una volta ottenuto il denaro, i truffatori spariscono, lasciando la vittima senza risposte e con un danno emotivo ed economico significativo.
Tramite il suo rapporto l’Europol evidenzia come Lo skimming digitale non solo è rimasto una minaccia chiave nel 2023 ma sta anche aumentando. Questa è una forma di frode informatica in cui i criminali rubano i dati delle carte di credito o di pagamento dai clienti di un negozio online. Questo avviene durante il processo di checkout, quando i dati vengono intercettati senza che i clienti o i commercianti se ne accorgano.
Gli autori iniettano codice dannoso (chiamato web skimmer) nel sito di un negozio online attraverso vari metodi e tecniche che vanno dall’ essere inserito direttamente nel server del sito web bersaglio o sfruttando una vulnerabilità in una piattaforma di e-commerce. I Web skimmer possono anche agire in un sito sfruttando una risorsa di terzi, in quest'ultimo caso, se una pagina contiene codice proveniente da un altro dominio, un aggressore può iniettare codice dannoso e aggirare la maggior parte delle misure di sicurezza. Una volta che il sito è colpito, quando un utente fa una transizione, i dati della sua carta vengono trasmessi anche al server dell’attaccante.
Sfruttamento sessuale dei minori
Il materiale sugli abusi sessuali sui minori (Child Sexual Abuse Material o CSAM) continua a proliferare online, incidendo fortemente sul lavoro delle autorità che, con un volume crescente di file da analizzare manualmente e le relative informazioni sui casi, si trovano ad aver bisogno di un supporto tecnologico innovativo per indagare su questo tipo di crimine, la cui produzione e diffusione rimane un problema importante, con una grande parte del materiale rilevato identificato come materiale esplicito autogenerato ovvero contenuti sessuali creati e condivisi dalle stesse vittime, spesso minorenni.
Il volume di materiale sessuale autogenerato costituisce una parte significativa e crescente del CSAM rilevato online, spesso ha come soggetti bambini, in particolare adolescenti e, in molti casi, è il risultato di scambi volontari tra pari ma può essere classificato come CSAM una volta diffuso a terzi senza il consenso della persona che lo ha inviato per prima.
Questo tipo di materiale è spesso anche il risultato di un'attività di grooming12 ed estorsione sessuale: l'autore identifica la vittima online, spesso su piattaforme di gioco o social media e, dopo aver guadagnato la sua fiducia attraverso il grooming, il criminale ottiene materiale sessualmente esplicito e lo usa come leva per estorsioni. Un senso di vergogna e la speranza che le minacce potrebbero smettere spesso portano le vittime a produrre più materiale sessuale auto-generato. Questo tipo di minacce non colpisce però solo i minori ma anche adulti ai quali, spesso viene anche chiesto del denaro: l' autore del reato minaccia la vittima di condividere l'immagine esplicita online o di inviarla a contatti vicini. La vittima paga spesso per vergogna e, in molti casi, il processo di estorsione dura per un tempo considerevole.
In precedenza abbiamo accennato alla red room del dark web. In questi spazi virtuali viene spesso perpetrato il “Live-Distant Child Abuse” (LDCA), una metodologia nella quale i trasgressori guardano abusi sessuali su richiesta con il sostegno di uno o più facilitatori che perpetrare l'abuso sulla vittima/e in cambio di pagamento. Questo tipo di crimine si distingue come la principale forma di sfruttamento sessuale commerciale dei minori online e come una delle principali fonti di CSAM sconosciuta. A volte il crimine viene fatto all’insaputa della vittima tramite il capping, che comporta la registrazione nascosta della vittima (ad es. in una videochiamata/sessione di live-streaming).
Forum e chat room sono ancora ambienti di rete essenziali per i trasgressori di CSAM e discutono abusi perpetrati e fantasie, tecniche per pulire i bambini e suggerimenti. Gli autori di reati più esperti di solito si collegano in forum sul dark web che sembrano sempre più specializzati e adattati alle preferenze sessuali. Questi delinquenti hanno livelli sempre più elevati di conoscenze tecniche e misure per nascondere le loro tracce. I forum hanno sezioni specializzate per le questioni tecniche con suggerimenti e opzioni di formazione. A differenza di quelli presenti nel dark web, i forum in chiaro, di solito non hanno una durata superiore ai due anni, in quanto, pur essendo spesso ospitati in server fuori UE, una volta identificati vengono chiusi. Per superare tali problemi, gli amministratori responsabili di questi forum creano siti mirror, tenendo una copia del suo contenuto e, ogni volta che il loro sito viene dismesso, lo ricreano rapidamente a un nuovo indirizzo. Le piattaforme di comunicazione end-to-end crittografate (E2EE) sono sempre più utilizzate dai trasgressori per lo scambio di Child Sexual Abuse Material e a fini di comunicazione.
Anche per quanto riguardi i reati legati al materiale sugli abusi sessuali sui minori (sottolinea il report), i modelli di intelligenza artificiale in grado di generare o alterare le immagini vengono utilizzati in modo improprio dai trasgressori per produrre materiale CSAM e per estorsione sessuale. Anche nei casi in cui il contenuto è completamente artificiale e non è raffigurata alcuna vittima reale, il materiale CSAM generato dall'intelligenza artificiale contribuisce comunque all'oggettivazione e alla sessualizzazione dei bambini.
La produzione di materiale fake tramite IA risulta ampiamente disponibile e non richiede elevati livelli di competenza tecnica, ampliando potenzialmente il numero e lo spettro degli autori e dei crimini: questi file possono essere facilmente utilizzati per il cyberbullismo o per l'estorsione sessuale. Inoltre, maggiore è il volume di CSAM artificiale in circolazione e più difficile diventerà identificare i trasgressori o le vittime attraverso il riconoscimento delle immagini.
Considerazioni finali
Uno degli aspetti che appare più evidente leggendo il report IOCTA 2024 è l’aumento dell’utilizzo dell’ intelligenza artificiale per creare truffe e frodi online, che crea nuove minacce che riguardano sia l'abuso di strumenti e servizi legittimi sia le loro versioni dannose create ad hoc dai criminali; il numero crescente di LLM13 senza filtro immediato emerso di recente è destinato a moltiplicarsi e ci saranno probabilmente sempre più pubblicità generate dall'intelligenza artificiale che attireranno potenziali vittime di frodi online. Inoltre Gli strumenti di intelligenza artificiale faciliteranno l'ingresso alla criminalità informatica ad individui con competenze tecniche limitate i quali saranno in grado di eseguire attacchi informatici e orchestrare schemi di frode online piuttosto sofisticati.
Per quanto riguarda l’Unione Europea appare evidente che, affianco al continuo monitoraggio da parte delle forze dell’ordine preposte dei crimini, sarà necessario iniziare una campagna di informazione e sensibilizzazione, nonché di cultura digitale a livello di singoli stati.
Il rapporto dell’ Europol, sebbene disegni una situazione a tinte fosche, non deve spaventarci ma portarci ad una maggior attenzione ai nostri comportamenti online.
Nel 1959 Alberto Manzi iniziò a condurre il programma “ Non è mai troppo tardi ” per la RAI, il cui scopo era quello di insegnare l’italiano a una classe virtuale, composta per lo più da adulti, in un periodo in cui il tasso di analfabetismo era altissimo. Tramite questo programma milioni di italiani impararono a leggere e scrivere. Allo stesso modo, visto l’uso sempre più intensivo delle tecnologie digitali, sarebbe il caso di iniziare una serie di “lezioni” sul modello del programma di Manzi destinata a trattare l’alfabetizzazione digitale: troppe persone utilizzano i dispositivi in maniera superficiale e spesso, con supponenza, pensano di sapere tutto dato che usano le applicazioni in maniera continua e intensa, quando in realtà non conoscono le cose basilari.
Bisogna ricordare ad esempio che, se mettiamo le foto dei nostri figli sui social, oggi possono essere prese e modificate tramite IA. Se su TikTok veniamo contattati da una bella cinesina che vive a Pechino che mi parla e mi invita ad essere suo amico, dobbiamo sapere che quest’app in Cina è bandita e che quindi, molto probabilmente, si tratta di una truffa. Ma, soprattutto dobbiamo ricordare che se una cosa è troppo bella per essere vera, probabilmente non lo è.
Bibliografia:
Internet Organised Crime Threat Assessment IOCTA 2024.pdf (europa.eu)
Ultima consultazione Luglio 2024
1 CrowdStrike è una società statunitense di sicurezza informatica fondata nel 2011, nota per la sua piattaforma di sicurezza CrowdStrike Falcon, che offre protezione avanzata. 19 luglio 2024,un aggiornamento difettoso del software di sicurezza CrowdStrike ha causato una serie di blocchi su milioni di dispositivi Microsoft Windows in tutto il mondo di aziende, enti pubblici e privati, causando disagi e danni economici.
2 I ransomware sono un tipo di malware (abbreviazione di “malicious software”) che blocca l’accesso ai dati o ai dispositivi della vittima, richiedendo un riscatto (in inglese, “ransom”) per ripristinare l’accesso.
3 Un bot IA (o chatbot) è un programma software che utilizza l’intelligenza artificiale per simulare una conversazione con gli utenti
4 Il phishing è una forma di truffa online in cui i malintenzionati cercano di ingannare le vittime per ottenere informazioni sensibili, come password, numeri di carte di credito o altre informazioni personali. Questo viene spesso fatto inviando email o messaggi che sembrano provenire da fonti affidabili, come banche o altre istituzioni, ma che in realtà sono falsi.
5 Le stablecoin sono un tipo di criptovaluta progettata per mantenere un valore stabile, ancorato a un altro asset come una valuta stabile (ad esempio il dollaro USA) o una merce (come l’oro). Questo le rende meno volatili rispetto ad altre criptovalute come Bitcoin o Ethereum
6 La rete Tor (The Onion Router) è un sistema progettato per garantire l’anonimato e la privacy online. Utilizza un meccanismo chiamato onion routing, che prevede la crittografia dei dati in vari strati, come una cipolla. Thor è utilizzata per proteggere la privacy e navigare nel Dark web
7 Un exploit è un codice o un’azione che sfrutta una vulnerabilità in un sistema informatico per eseguire operazioni non autorizzate. Il cross-site scripting (XSS) è un tipo di attacco informatico in cui un codice dannoso viene inserito in un sito web affidabile. Questo codice viene poi eseguito nel browser degli utenti che visitano il sito, permettendo agli attaccanti di accedere a informazioni sensibili come cookie e token di sessione. BreachForum è un forum online utilizzato per la compravendita di dati rubati e altre attività illegali legate alla sicurezza informatica.
8 Le redroom sono camere virtuali dove circolano immagini di tutte le tipologie, violenza su minori in situazioni anche live, e dove gli stessi utenti possono interagire e dare istruzioni anche se dall’altra parte dello schermo.
9 I dropper e i loader sono componenti chiave nelle catene di infezione dei malware. Un dropper è un tipo di malware progettato per installare altri malware sul dispositivo della vittima. Un loader è simile a un dropper, ma con una funzione leggermente diversa. Dopo che il dropper ha rilasciato il malware, il loader si occupa di scaricare e caricare ulteriori componenti malevoli dal server di comando e controllo (C2). Questo permette agli attaccanti di aggiornare o modificare il malware in tempo reale
10 Il vishing è una forma di truffa che combina la voce (voice) con il phishing. I truffatori utilizzano telefonate o messaggi vocali per ingannare le vittime e ottenere informazioni personali sensibili, come numeri di carte di credito o dati di accesso. Spesso si spacciano per rappresentanti di istituzioni affidabili, come banche o enti governativi, per rendere la truffa più credibile.
11 Lo "spoofing" è un tipo di cyberattacco in cui un hacker si camuffa da entità legittima per imbrogliare altre reti informatiche. Viene usato per impadronirsi di dati, diffondere malware o superare dei controlli di accesso. Gli attacchi di e-mail spoofing sono fra i più diffusi e comportano spesso cose come la richiesta di dati personali o transazioni finanziarie.
12 Il grooming (dall’inglese “groom” – curare, prendersi cura) rappresenta una tecnica di manipolazione psicologica che gli adulti potenziali abusanti, utilizzano per indurre i bambini/e o adolescenti a superare le resistenze emotive e instaurare una relazione intima e/o sessualizzata.
13 Il Large Language Model è un tipo di intelligenza artificiale che comprende e genera testo in linguaggio naturale.

Stareste seduti su di una bomba con il detonatore nelle mani di qualcun altro?
Se la risposta è no allora considerate che continuare ad utilizzare determinate app potrebbe equivalere ad essere seduti su di una bomba della quale non abbiamo nessun controllo.
L’allarme non è recente, ma solamente è con lo scontro sempre più acceso tra USA e Cina sull’uso di Tick Tock in territorio Nord Americano che la preoccupazione su determinate applicazioni entra a gamba tesa nella vita di delle persone normali, e non solo degli addetti ai lavori.
Il problema del trattamento dei dati personali e della privacy
In Europa, ancor più che negli Stati Uniti, la privacy ed il trattamento dei dati è molto sentito. In effetti noi Europei abbiamo il regolamento più stringente, che implica sempre il consenso da parte dell’utente sulla raccolta e l’utilizzo dei dati e ne impone la chiarezza su quale tipo di utilizzo viene fatto dei dati raccolti e dove questi sono conservati ma, soprattutto, pone dei limiti sull’utilizzo che lo stato può fare dei dati che le aziende raccolgono.
Negli Stati Uniti la legislazione è molto più blanda: non esiste una legge federale sulla privacy generale, diversi settori sono regolati da leggi diverse (ad esempio il regolamento per le telecomunicazioni è differente da quello sulla salute o sui i servizi finanziari), il consenso non sempre necessario e viene messo in rilievo una maggiore enfasi sulla sicurezza dei dati rispetto alla loro privacy; da sottolineare che tra USA ed Unione Europea esisteva un accordo, chiamato “Privacy Shield”, che regolava il trasferimento dei dati personali tra i due, in via di sostituzione con il “EU-U.S. Data Privacy Framework” 1.
In Cina, la legge sulla protezione dei dati personali, che è entrata in vigore nel 2017 con il nome PIPL, si ispira al GDPR europeo ma con alcune differenze: il PIPL si applica a tutte le organizzazioni che trattano dati personali di cittadini cinesi, indipendentemente da dove si trovano, il consenso può essere implicito o esplicito e, per finire, è più focalizzato sulla sicurezza dei dati e sul controllo statale. Nel paese asiatico, quindi, il sistema della privacy è in mano allo stato che ne controlla ogni aspetto.
Dopo aver dato un rapido riassunto di come è considerata la privacy in Europa, Usa e Cina cerchiamo di capire perché l’utilizzo di certe App cinesi può essere un rischio, non solo per la privacy ma, ma anche per i nostri dispositivi finanche alla sicurezza nazionale.
TEMU e Grizzly Research LLC
ByteDange è un’azienda cinese con sede a Pechino specializzata in tecnologie internet. Tra le sue creazioni vi sono la piattaforma di notizie Toutiao, l’app chiamata Neihan Duanzi (fatta chiudere nel 2018 dalla censura del governo cinese) mentre tra le app acquisite compare la famosa piattaforma TikTok. Detiene anche delle partecipazioni azionarie di PDD Holding. Da sottolineare che, a detta sia di ByteDange che di PDD, le due aziende rimangono indipendenti.
Per chi non lo sapesse PDD Holding è l’azienda che nel 2022 ha lanciato la piattaforma di acquisti online Temu: una piattaforma di e-commerce che possiamo considerare equiparabile a Wish o Aliexpress più che ad Amazon o Ebay ma, a detta di chi l’ha provata, a differenza delle due concorrenti ha tempi di spedizione più brevi e prodotti di qualità superiore.
Importante è considerare che Temu nasce come miglioramento dell’ app di “social shopping” 2 PinDuoDuo che venne rimossa dal Google Play Store per mancanza di sicurezza (a detta di google sembra che installasse degli spyware negli smartphone). Alla chiusura dell’app buona parte del team che vi lavorava venne spostato da PDD a lavorare su Temu.
Visto questi precedenti, a settembre 2023, la società Grizzly Research LLC pubblica una lunga ed interessante ricerca sull’app Temu basata, a dire della società di analisi, sulla decompilazione del codice sorgente (per la precisione della versione di Android ma il report contiene un breve esame anche dell’app per IOs).
Per correttezza c’è da sottolineare che il Report è risultato subito controverso: Grizzly Research LLC (come si legge sul sito di quest’ultima) “is focused on producing differentiated research insights on publicly traded companies through in-depth due diligence”(si concentra cioè nella produzione di report di aziende quotate in borsa) e i suoi reports sono sempre molto accurati ma, in questo caso, sebbene affermino di aver consultato diversi specialisti in cyber security, non ne viene citato nessuno specificatamente e questo ha fatto dubitare alcuni utenti entusiasti dell’app dell’accuratezza e veridicità della ricerca.
Prima di analizzare i punti più salienti da un punto di vista tecnico vorrei soffermarmi su un punto che Grizzly Research ha considerato importante: la così detta insostenibilità finanziaria del modello Temu.
Secondo alcuni analisti l’azienda perderebbe costantemente soldi nello spedire prodotti senza costi di spedizione e a così basso prezzo, anche nel caso di social shopping (la perdita stimata è di circa 30$ a ordinazione). Questo farebbe pensare che l’app abbia principalmente il compito di raccogliere iscritti e fare proliferazione in modo da poter vendere illegalmente dati rubati per sostenere un modello di business altrimenti destinato al fallimento. Ad accentuare questo dubbio il fatto che, nella fase di start up, vi erano incentivi aggiuntivi quali la possibilità di vincere un Play Station se si invitavano gli amici ad iscriversi e questi lo facevano, oltre altre offerte a prezzi veramente bassi.
Da un punto di vista tecnico le possibili vulnerabilità (se possiamo chiamarle così anziché vere e proprie trappole informatiche) evidenziate dal report sono parecchie. Tra queste le più preoccupanti sono la presenza della funzione runtime.exec(). Questa funzione (che nel codice sorgente è rinominata “package compile”) può creare nuovi programmi eseguibili, i quali non sono visibili alle scansioni di sicurezza prima o durante l’installazione dell’app, rendendo possibile a Temu di passare tutti i test per l’approvazione negli store di app. Sempre nel codice sorgente decompilato di Temu, ci sono riferimenti a permessi che non sono elencati nel file Android Manifest3 dell’app, il quale è la fonte standardizzata per controllare i permessi. Questi permessi non menzionati includono richieste per l’accesso a funzioni molto invasive come CAMERA, RECORD_AUDIO e ACCESS_FINE_LOCATION.
Un dubbio riguardo il codice è anche la richiesta da parte dell’app di verificare se, nel telefono sul quale è installata, siano presenti i permessi di root4. Molti utenti abilitano questa funzione del dispositivo per poter installare software al difuori dello store ufficiale o per personalizzare ulteriormente il proprio smartphone. Il fatto che un programma voglia verificare se il dispositivo abbia o meno questi permessi non ha nessun senso. Meno preoccupante è invece la presenza di codice offuscato (che viene comunemente utilizzato per proteggere il codice del programma in alcune parti proprietarie o che non si vuol far conoscere).
Un capitolo a parte riguarda la funzione Debug.isDebuggerConnected(). Questa funzione è presente anche in altre applicazioni (come ad esempio Amazon) e permette di verificare se il telefono entra in modalità debugging. Nell’articolo, il riferimento alla funzione si trova nella sezione che discute le caratteristiche di spyware/malware dell’app Temu; secondo il report di Grizzly Research questa funzione ha lo scopo di ostacolare o nascondere l’analisi dell’app e, molto probabilmente, per cambiare il comportamento della stessa se viene ispezionata dinamicamente da un analista. Questo è considerato un enorme segnale di allarme perché suggerisce che il software potrebbe cercare di evitare la rilevazione durante le scansioni di sicurezza automatizzate. Il report di Grizzly Research mostra molte altre criticità che a volte si intersecano anche con la complessità e poco chiarezza dei termini sulla privacy ed il loro consenso, nonché della complessità della richiesta ai permessi da parte dell’app quando si installa, uno per tutti la funzionalità di caricamento file basate su un server di comando collegato alla loro API us.temu.com, il che significa che una volta che un utente concede il permesso di archiviazione file all’app Temu, l’app sarà in grado di raccogliere qualsiasi file dal dispositivo dell’utente e inviarli ai propri server.
Il caso ByteDange e l’occidente
Il caso di ByteDange e Tick Tock è più controverso e si mescola alla percezione comune che si ha del social network, diventando un caso di scontro politico negli Stati Uniti, non solo tra Biden e Trump, ma anche tra Repubblica Popolare Cinese e la Camera dei Rappresentanti del Congresso Americano.
Già durante il suo mandato l’ex presidente degli Stati Uniti Donald Trump, nel 2020, ha cercato di vietare TikTok negli Stati Uniti, a meno che l’app non fosse stata venduta a un’azienda americana, sostenendo che la proprietà cinese della stessa avrebbe dato al governo autoritario di Pechino accesso alle informazioni personali degli utenti americani. L’app TikTok, negando queste accuse investì nella creazione di Project Texas, al fine di confinare i dati degli utenti americani su server statunitensi. A distanza di 4 anni, con la presidenza Biden, il problema si ripresenta solo che questa volta l’ex presidente Trump è contrario alla chiusura di TickTok negli USA.
Cerchiamo quindi di fare un po’ di chiarezza considerato che i motivi per i quali si sta tanto discutendo del pericolo rappresentato da TikTok sono parecchi.
Già nel 2020 il giornale The Washington Post in un articolo intitolato "TikTok privacy concerns grow after teen's videos are posted without her consent" raccontava la storia di Sarah (nome di fantasia trattandosi di una minorenne) una studentessa di 16 anni del New Jersey, che ha installato TikTok senza creare un account. La giovane studentessa ha quindi iniziato a guardare video e a creare delle bozze, senza però mai pubblicare nulla. Tuttavia, un giorno Sarah ha scoperto che alcuni dei suoi video erano stati pubblicati online senza il suo consenso: i video erano stati copiati da altri utenti e condivisi su altre piattaforme social, come Instagram e YouTube.
Ma il caso di Sarah non è un caso isolato: nel 2021, un’altra studentessa di 17 anni della California, Ashley, ha avuto un'esperienza simile. Ha installato TikTok e ha iniziato a creare video, ma non ha mai pubblicato nulla. Anche in questo caso, la ragazza, ha scoperto che alcuni dei suoi video erano stati pubblicati online da un altro utente che aveva creato un account falso con il nome di Ashley e aveva postato i suoi video senza il suo consenso.
Di casi analoghi ne sono stati segnalati molti e tutti evidenziano una serie di problemi legati alla privacy (TikTok non rende facile per gli utenti controllare chi può vedere i loro contenuti e come vengono utilizzati i loro dati) e all’eccessiva quantità di informazioni personali raccolte, tra le quali figurano quelle di geolocalizzazione, di navigazione ed i dati biometrici che includono “faceprints” (impronte facciali) e “voiceprints” (impronte vocali)5.
ByteDange afferma che TikToka chiederà il consenso agli utenti prima di raccogliere queste informazioni biometriche ma che, tuttavia, ciò avverrà solo quando richiesto dalla legge, omettendo di specificare quale legge richieda il consenso. In pratica non è chiaro se, in stati come Illinois, Washington, California, Texas e New York, che hanno leggi sulla privacy biometrica questa verrà chiesta mentre in altri che non l’hanno non verrà chiesta. Altri dati ai quali TikTok accede comprendono la rete Wi-Fi a cui ci si collega, tutti i contatti memorizzati in rubrica, la funzione di registrazione audio e tutti gli appuntamenti inseriti nel calendario.
Effettuando uno screening con uno strumento tecnico di analisi per app, come quello dell’organizzazione senza scopo di lucro Exodus Privacy6, ci si accorge che TikTok installa una serie di tracciatori di proliferazione tra i quali (oltre al classico di analytics di Google e quelli di condivisione con Facebook) quello di VKontakte, il principale social network della federazione Russa.
Sebbene tutte queste criticità sarebbero sufficienti a far, se non altro, aprire un’ inchiesta sull’app, il vero motivo per il quale la Camera dei Rappresentanti del Congresso Americano ha deliberato di chiudere TikTok nel territorio degli USA riguarda anche altre motivazioni tra le quali la gestione dell’algoritmo che presenta i video agli utenti: questo è progettato per essere altamente coinvolgente e può portare alla dipendenza e a danni alla salute mentale, soprattutto nei giovani (che ne sono i principali utilizzatori). Inoltre, ByteDange non è trasparente su come funziona il suo algoritmo e questo rende difficile per gli utenti capire come i loro contenuti vengono selezionati e presentati: algoritmo di TikTok è in grado di manipolare i contenuti che essi vedono, un fatto che potrebbe essere utilizzato per diffondere disinformazione, propaganda o per influenzare elezioni o referendum (da qua si può intuire perché l’ex presidente Trump che prima era contrario a TikTok adesso non vuole che venga oscurato).
Sebbene non vi siano prove concrete che l’app stia effettivamente utilizzando il suo algoritmo per danneggiare gli americani, le preoccupazioni della Camera sono sufficientemente gravi da aver spinto i suoi membri a votare una risoluzione per vietare l'app sui dispositivi governativi.
Le paure degli Stati Uniti non vanno assolutamente ignorate: va infatti ricordato che ByteDance ha una partnership strategica con il Ministero cinese della pubblica sicurezza che comprende anche la collaborazione su "attività offline" non specificate. D’altronde nel 2019, ByteDance ha formato joint venture con Beijing Time, un editore controllato dal comitato municipale del PCC di Pechino e, nel giugno 2022, ha collaborato con Shanghai United Media Group per lanciare un piano per sviluppare influencer nazionali ed esteri. L’influenza della censura della Cina è tale che nel aprile 2020, la Cyberspace Administration of China ha ordinato a ByteDance di rimuovere il suo strumento di collaborazione in ufficio, Lark (una piattaforma di collaborazione aziendale), perché poteva essere utilizzato per aggirare la censura di Internet.
Non bisogna, infatti, mai dimenticare che le aziende cinesi sono soggette a numerose leggi e normative che le obbligano a cooperare con il governo cinese e che, oltre a queste leggi, il governo cinese ha anche una serie di strumenti a sua disposizione per costringere le aziende a cooperare.
Ma se negli Stati Uniti TikTok non se la passa bene le cose non vanno meglio nel vecchio continente. L’ Europa ha multato l’azienda proprietaria del software per 45 milioni di euro per la violazione della privacy dei minori e per la mancanza di trasparenza. In particolare l’app, stando alle motivazioni dell’ammenda, ha raccolto illegalmente i dati di bambini di età inferiore ai 13 anni senza il consenso dei genitori, indirizzando a questi pubblicità mirate. La sanzione fa scalpore in quanto si tratta della più grande multa mai comminata dall'Unione Europea per una violazione del GDPR (General Data Protection Regulation). Oltre alla multa, però l'Unione Europea ha ordinato a TikTok di interrompere la raccolta illegale dei dati dei bambini, fornire agli utenti informazioni più chiare su come vengono utilizzati i loro dati e di rendere più facile per gli utenti modificare le proprie impostazioni sulla privacy.
Tencent (WeChat) ed il controllo del Governo Cinese
Il 30 November 2023 il Il NUKIB7 pubblica sulla sul suo sito una pagina di informazioni che mette in guardia sull’utilizzo dell’app WeChat di Tecent.
A differenza delle aziende viste precedentemente, sebbene sia una società privata, il governo cinese ha una partecipazione significativa in Tencent attraverso diverse entità statali e questo significa che ha un certo controllo sulla società e ne può influenzare le decisioni. Molti dipendenti dell’azienda sono membri del Partico Comunista Cinese (ovvero il governo) e quest’ultimo può censurare i contenuti su WeChat e ordinarne la rimozione determinate app o servizi.
L’allerta Sicurezza lanciata dal NUKIB riguarda essenzialmente il grande volume di dati che l’app raccoglie dagli utenti e il fatto che questi ultimi possono essere utilizzati per cyber attacchi mirati. Da quello che si legge nel rapporto dell’agenzia di sicurezza Ceca, il Bureau of Industry and Security8 degli USA segnala che i servizi di intelligence cinesi conducono operazioni di influenza contro gli interessi della Repubblica Ceca, con un’attività elevata nel paese e nello spazio cibernetico anche tramite l’app di Tecent.
È bene ricordare che WeChat è già stata bandita in India, Canada e alcuni stati degli USA e che nel 2023 i Paesi Bassi hanno emesso una raccomandazione per i dipendenti governativi di non utilizzare app esprimendo preoccupazione che il governo cinese la possa utilizzare per spiare i cittadini olandesi o per interferire nelle elezioni.
Il governo Indiano, invece, ha bandito WeChat (insieme ad altre 58 app cinesi) perché veniva utilizzata per diffondere disinformazione e propaganda anti-indiana. Il divieto di WeChat è avvenuto in un momento di tensione tra India e Cina a causa di un conflitto al confine himalayano. Sebbene le motivazioni del Governo Indiano riguardino la poca trasparenza e l’utilizzo dei dati dei cittadini indiani da parte della Cina, e che (a detta del governo di Nuova Deli) il blocco verrà rimosso non appena queste criticità saranno risolte, l’app in India risulta ancora bloccata.
Giochi politici o vera emergenza?
L’annuncio della Camera degli Stati Uniti ha fatto subito alzare la testa al Governo Cinese che ha dichiarato tramite il Ministro degli Esteri Wang Wenbin “Un paese che si vanta della libertà di parola e afferma di essere un’economia di libero mercato è disposto a usare il potere dello Stato per reprimere specifiche aziende. Questa è la vera ironia”. La vera ironia sta proprio nelle parole del ministro perché è bene ricordare che Facebook, Youtube, nonché la stessa TikTok nella versione internazionale, oltre a moltissime altre applicazioni sono bloccate in Cina.
Ma il Partito Comunista Cinese non si limita solamente a bloccare determinati siti, app o servizi quali Netfix o DropBox ma, attraverso un complicato sistema normativo e tecnologico chiamato “Great Firewall”9 monitorizza e censura tutto il traffico in entrata nel paese. Il sistema è molto complesso e meriterebbe da solo una trattazione separata ma, visto che questo non è lo scopo dell’articolo lo tralasceremo per ora. Il motivo per il quale ne abbiamo accennato, a parte il fatto della doppia ironia delle accuse del ministro Wang Wenbin è che ci fornisce l’idea di come i social network ed internet siano considerati dal Governo Cinese: uno strumento atto a perseguire i propri fini e, proprio per questo motivo la maggior parte delle app che vengono da lì devono essere considerate come possibili “armi”.
Rifacendoci al precedente articolo “Elezioni Europee -e non- nell’era della post-verità e delle AI” possiamo riflettere di quale pericolo sia, non solo la falsa informazione, ma anche il fatto che i nostri dati, le nostre abitudini ed i nostri interessi siano nelle mani di regimi non democratici.
Pensiamo al caso della Brexit e di come il microtargheting10 operato da Cambridge Analytica abbia influenzato l’esito del referendum: in un primo momento l’azienda ha utilizzato i dati raccolti da Facebook per creare profili psicologici di milioni di persone. Questi profili sono stati poi utilizzati per indirizzare messaggi pubblicitari personalizzati agli elettori, con l'obiettivo di influenzare il loro voto.
Ma non solo questo! Cambridge Analytica ha identificato e preso di mira opinion leader11 e influencer sui social media, i quali sono stati poi utilizzati per diffondere messaggi pro-Brexit a un pubblico più ampio.
È appunto guardando indietro all’esperienza Brexit che dobbiamo preoccuparci della raccolta dei nostri dati e del loro utilizzo e conservazione da parte di potenze straniere, soprattutto in questo particolare momento storico.
Rimane poi un’ultima considerazione da fare: immaginate un dipendente del ministero della difesa o dei servizi segreti che ha un telefono cellulare compromesso sul quale una nazione straniera può installare qualsiasi applicazione a sua insaputa o che, quando è in ufficio collegato alla rete wi-fi, attraverso di essa avere accesso a tutti i file piuttosto che disabilitare i radar o i sistemi di intercettazione.
Uno scenario del genere veniva mostrato nella quinta stagione della serie televisiva “The Last Ship”: attraverso un telefono cellulare compromesso venivano disabilitati i sistemi di difesa della Marina Militare Americana, permettendo ad una coalizione di forze straniere di annientare la maggior parte della forza navale USA.
Ma quello che ancora nel 2019 sembrava fantascienza oggi potrebbe essere uno scenario reale.
Riferimenti
1 Lo Scudo Europeo per la Privacy (EU-U.S. Privacy Shield) era un accordo tra l'Unione Europea e gli Stati Uniti che permetteva il trasferimento di dati personali dall'UE agli Stati Uniti senza ulteriori restrizioni. L'accordo si basava su un sistema di autocertificazione, in cui le aziende statunitensi che desideravano ricevere dati personali dall'UE dovevano impegnarsi a rispettare determinati principi di protezione dei dati. La CGUE ha invalidato lo Scudo europeo per la privacy perché ha rilevato che le leggi statunitensi sulla sorveglianza non garantivano un livello adeguato di protezione dei dati personali. La Commissione Europea e gli Stati Uniti hanno annunciato un nuovo accordo sul trasferimento di dati, denominato "EU-U.S. Data Privacy Framework". Il nuovo accordo dovrebbe fornire garanzie più forti per la protezione dei dati personali trasferiti dall'UE agli Stati Uniti.
2 L’idea di social Shopping alla base di Pinduoduo prevede prezzi più vantaggiosi per chi decide di fare la spesa in compagnia: la piattaforma mette a disposizione ogni singolo prodotto a due prezzi differenti. Il primo è più alto e rappresenta il costo nel caso in cui l’utente decidesse di acquistare in solitaria; il secondo invece, più basso, rappresenta la cifra che dovrà essere sborsata per accaparrarselo nel caso di partecipazione del numero di utenti richiesto. Al termine stabilito per la vendita, di norma 24 ore, la piattaforma verifica il raggiungimento della soglia: in caso positivo l’acquisto risulta effettuato e spedito entro 48 ore, con l’acquirente che ha fatto partire il gruppo di acquisto che riceve il prodotto gratuitamente a casa. In caso negativo, l’acquisto viene annullato e gli utenti ricevono il rimborso della somma versata.
3 Ogni applicazione Android dev'essere accompagnata da un file chiamato AndroidManifest.xml nella sua direcotry principale. Il Manifest raccoglie informazioni basilari sull'app, informazioni necessarie al sistema per far girare qualsiasi porzione di codice della stessa. Tra le altre cose il Manifest presente in ciascuna app del Play Store si occupa di dare un nome al package Java dell'applicazione, che è anche un identificatore univoco della stessa, descrive le componenti dell'applicazione (attività, servizi, receiver, provider, ecc.), nomina le classi e pubblica le loro "competenze", determina quali processi ospiteranno componenti dell'applicazione, dichiara i permessi dell'app, e i permessi necessari alle altre app per interagire con la stessa, dichiara il livello minimo di API Android che l'app richiede e, in fine, elenca le librerie necessarie all'app.
4 L’attività di rooting è un processo informatico attraverso il quale un utente normale può ottenere il controllo completo del dispositivo, ripetendo azioni solitamente messe in campo dagli sviluppatori. In questo modo diventa possibile variare alcuni parametri, come le prestazioni, modificare il sistema operativo o agire sul dispositivo da remoto, per fare alcuni esempi.
5 TikTok non raccoglie direttamente dati biometrici come impronte digitali o scansioni del viso, tuttavia, può raccogliere informazioni biometriche dai contenuti degli utenti, come Impronte facciali (TikTok può utilizzare il riconoscimento facciale per identificare le persone nei video e per applicare filtri ed effetti e può anche essere utilizzata per creare avatar 3D basati sul viso dell'utente). Le impronte vocali che raccoglie TikTok le può utilizzare il riconoscimento vocale per identificare le persone che parlano nei video e per aggiungere didascalie automatiche. L'app può anche essere utilizzata per creare effetti vocali e per personalizzare la pubblicità. TickTock utilizza l'analisi del corpo per identificare la forma del corpo, la postura e i gesti degli utenti nei video. Anche in questo caso può anche essere utilizzata per creare effetti speciali e per personalizzare la pubblicità.
6 Exodus privacy è uno strumento potentissimo in grado di analizzare, alla ricerca di traccianti e permessi richiesti, praticamente ogni app presente su Google Play o store OpenSource F-Droid
7 Il NUKIB (National Cyber and Information Security Agency) è l'agenzia nazionale per la sicurezza informatica e cibernetica della Repubblica Ceca.
8 Il “BIS” o Bureau of Industry and Security, un’agenzia del Dipartimento del Commercio degli Stati Uniti. Questa agenzia è responsabile della regolamentazione delle esportazioni commerciali e di sicurezza, comprese le tecnologie dual-use e i beni militari. Il BIS gioca un ruolo chiave nel controllo delle esportazioni per motivi di sicurezza nazionale e interessi di politica estera.
9 Il Great Firewall cinese, letteralmente "Grande Muraglia del fuoco", è un sistema normativo e tecnologico usato dal governo cinese per monitorare, filtrare o bloccare i contenuti internet accessibili dagli utenti all'interno del paese. È nato come progetto per separare in modo selettivo il cyberspazio cinese dal mondo esterno, evitando che i cittadini cinesi accedano a informazioni ritenute dannose o potenzialmente destabilizzanti per gli interessi del paese.
10 Il microtargeting è una forma di pubblicità online profilata che analizza i dati personali – come le specifiche ricerche online dell’utente, i dati di navigazione o il comportamento online – al fine di identificare gli interessi dell’utente con lo scopo di influenzare le sue azioni, portandolo, ad esempio, a cliccare su un determinato banner perché di suo interesse.
11 L'opinion leader è un utente attivo dei media che interpreta il significato o il contenuto dei messaggi mediatici per utenti medio-bassi dei media. Tipicamente l'opinion leader è tenuto in grande considerazione da coloro che accettano le sue opinioni.
Bibliografia
Norme per la protezione dei dati personali all’interno e all’esterno dell’UE.
Questions & Answers: EU-US Data Privacy Framework
GRIZZLY RESEARCH "We believe PDD is a Dying Fraudulent Company and its Shopping App TEMU is Cleverly Hidden Spyware that Poses an Urgent Security Threat to U.S. National Interests"
Exodus privacy
NUKIB "Mobile App Security Threat Alert: WeChat by Tencent"
Lista siti e app bloccati in Cina
Ultima consultazione Marzo 2024
 Il borgo dedicato alla poesia
Il borgo dedicato alla poesiaQuando si pensa alla regione Lazio ed al suo patrimonio storico
culturale ci si sofferma sulle città più famose come Roma, Tivoli, Viterbo,
Rieti, eccetera, dimenticando che la regione è ricchissima di borghi incantati
come nel caso di Cervara di Roma.
Questo piccolo e incantevole comune, situato a 1000 metri d’altezza nella
regione dei Monti Simbruini, è conosciuto
fin dai primi anni dell’800 dai turisti che facevano il Grand Tour, ed è
altresì famoso per essere "il paese
scolpito nella roccia", grazie alle numerose opere d'arte scolpite
direttamente nella roccia dei vicoli nei quali è incastonato il bordo da
artisti di tutto il mondo.
Uno dei monumenti principali è la “Scalinata
degli Artisti” (chiamata anche “Scalinata
della Pace”) che, composta da circa 200 scalini, partendo da Piazza
Giovanni XXIII conduce fino alla Piazza Umberto I, offrendo una passeggiata
immersa nell'arte e nella natura con scorci affascinanti sui monti che la circondano.
Sebbene il nome più comune sia “Scalinata degli Artisti”, viene anche chiamata
la “Scalinata della Pace” per simboleggiare l'unione e l'armonia tra le culture
e le espressioni artistiche di tutto il mondo. Questo doppio nome riflette
l'importanza della scalinata sia come spazio artistico sia come luogo di pace e
riflessione.
La scalinata è stata realizzata come omaggio agli artisti
che, a partire dall'Ottocento, hanno scelto Cervara di Roma come luogo di
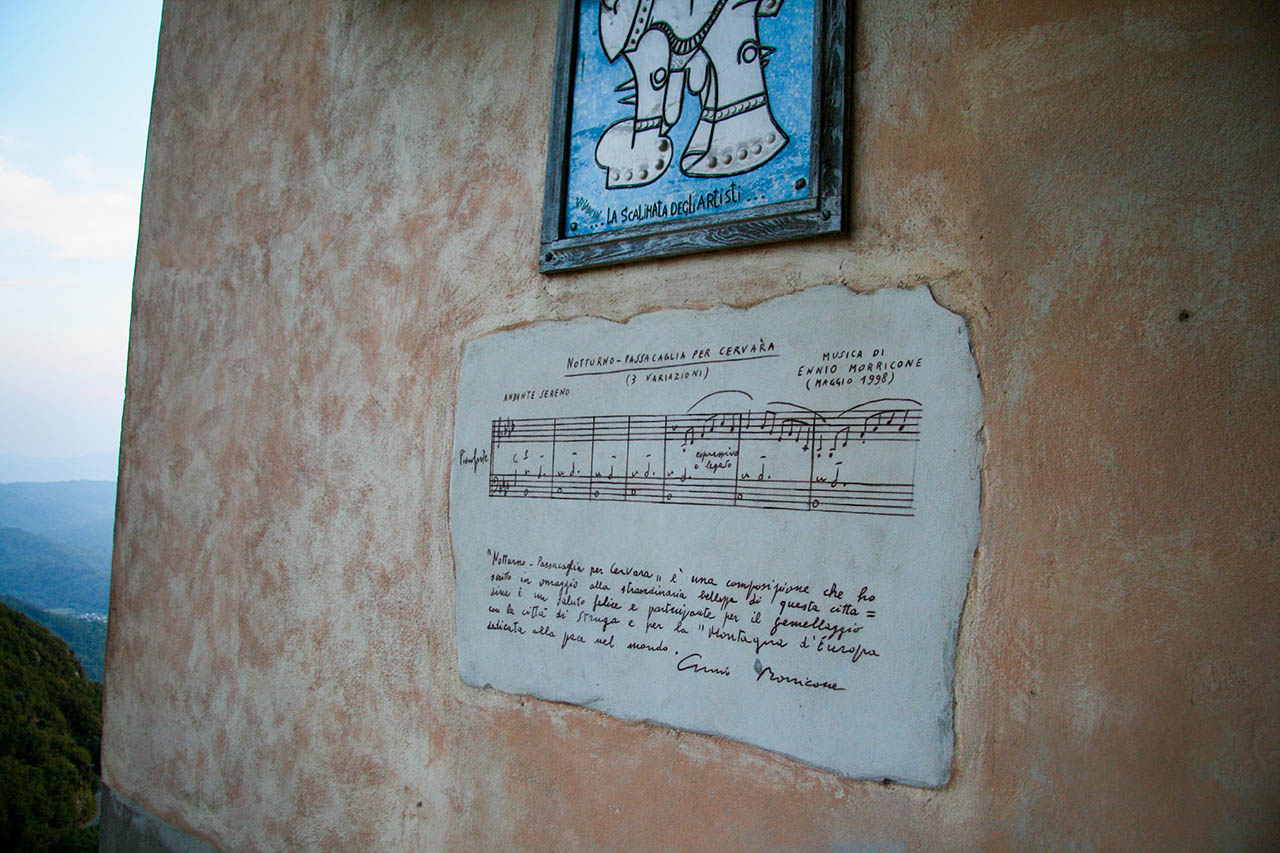
ispirazione. Tra questi ci sono il pittore francese Ernest Antoine Hébert, il celebre poeta spagnolo Raphael Alberti, il compositore Ennio Morricone (cha al borgo ha dedicato
“Notturno- Passacaglia per Cervara”), Elio
Filippo Accrocca, il Nobel Luigi
Pirandello, lo scrittore e critico letterario francese Theophile Gautier.
Lungo la scalinata e per tutto il paese è possibile ammirare le opere d’arte
realizzate dai vari artisti che l’hanno visitata e leggere le poesie (scolpite
nelle pietre) di famosi poeti. Oltre al già citato Raphael Alberti, infatti,
camminando per i romantici vicoli del piccolo borgo, si possono trovare le
testimonianze e le poesie di molti altri famosi letterati italiani quali Giuseppe Ungaretti, Alberto Moravia, Pier Paolo Pasolini, Mario
Luzi, Elio Pecora, Vincenzo Cardarelli e Rudy De Cadaval.
Proprio in memoria del poeta veronese Rudy De Cadaval (Verona, 1 gennaio 1933 –
Altipiani di Arcinazzo, 13 agosto 2021) e per promuovere la poesia
contemporanea, nel 2022 viene istituito, su iniziativa della moglie Claudia
Formiconi, il Premio Letterario Rudy de
Cadaval.
Negli ultimi anni il premio, che solitamente si tiene alla fine di Agosto,
negli ultimi anni è cresciuto diventando un punto di riferimento per la poesia
contemporanea. Per chi avesse voglia di visitare questo incantevole e
suggestivo posto si consiglia di informarsi sulle date nelle quali si tiene il
premio e visitare Cervara in questo periodo.
 Il Castello di Ladyhawke
Il Castello di LadyhawkeLe prime tracce documentate dell’isola sulla qual risiede la Riserva Naturale Isola Boschina risalgono al XVII° secolo. Questo fa di quest’isola la più antica isola presente sul Po documentata.
L’isola si estende su di una superficie di 37 ettari e dal 1985 è diventata riserva naturale per tutelare quello che resta del bosco planiziale (un tipo di ambiente presente anticamente nella Pianura Padana e che oggi sopravvive in limitate aree scampate al disboscamento). In realtà già dal 1981 questa piccola isola, ancora di proprietà privata, fu dichiarata Biotopo; quando quattro anni più tardi venne istituzionalizzata a Riserva Naturale Regionale la gestione venne affidata all’ex-Azienda Regionale delle Foreste, ora ERSAF.
Nel 2004 la Riserva viene dichiarata Sito di Importanza Comunitaria e nel 2006 Zona di Protezione Speciale entrando a far parte dei siti Natrua 2000. I siti Natura 2000 sono stati designati specificamente per tutelare aree che rivestono un’importanza cruciale per una serie di specie o tipi di habitat elencati nelle direttive Habitat e Uccelli e sono ritenute di rilevanza unionale perché sono in pericolo, vulnerabili, rare, endemiche o perché costituiscono esempi notevoli di caratteristiche tipiche di una o più delle nove regioni biogeografiche d’Europa. In totale, devono essere designate come siti Natura 2000 le aree di importanza cruciale per circa 2000 specie e 230 tipi di habitat.
L’Isola Boschina, lunga poco più di 1.500 m e con una larghezza massima di 400 m, occupa una nicchia abbastanza protetta del fiume Po che la protegge dai fenomeni di erosione. La sua posizione, inoltre, le permette di godere di un bioclima particolare caratterizzato da un livello costantemente elevato dell’umidità atmosferica e di una minor temperatura durante il periodo vegetativo delle piante. Purtroppo nei secoli l’isola ha subito una continua trasformazione dovuta alle pratiche agricole e boschive. Le coltivazioni sono state sempre operate nella zona centrale, per difenderle dalle piene del Po mentre la vegetazione naturale è stata depauperata, soprattutto a partire dagli anni ‘70, per ospitare le piantagioni di pioppi nordamericani. Fortunatamente alcuni lembi dell’originaria foresta planiziale lombarda, si sono conservati nel tempo (circa 8 ettari) e questo ha giustificato l’istituzione della Riserva Naturale, nata per salvaguardare questo scrigno di biodiversità nella bassa pianura padana.
Il bosco è formato da farnia, pioppo bianco e nero, olmi e aceri. Sono poi presenti qualche ciliegio, dei frassini ossifilli e la robinia che, però, spesso diventa infestante.
L’Isola Boschina è passata nei secoli sotto diverse proprietà fino al 1968, quando la proprietà fu ereditata dall’Opera Pia Ospedale Civile di Ostiglia. Quando venne messa all’asta, venne acquistata da Gian Battista Meneghini; in seguito venne acquistata da commercianti di legname modenesi, che avviarono i popolamenti produttivi di pioppo. Grazie all’attività di sensibilizzazione di Italia Nostra si avviò il processo per istituire la Riserva (1985) che divenne nel 1987 di proprietà regionale.
La riserva è visitabile tutto l’anno anche se il periodo consigliato è l’estate.
Gli edifici presenti sull’isola sono sottoposti a vincolo architettonico, e comprendono una villa ottocentesca in stile neoclassico, un fabbricato rurale con un lungo porticato (barchessa), un pozzo e una piccola struttura originariamente adibita a forno. Le costruzioni sono disposte su tre lati di una caratteristica aia in mattoni.
Nella Riserva si possono, inoltre, ammirare due monumenti arborei di particolare pregio: un enorme pioppo americano situato a poche decine di metri dalla Villa e che, data l’età, potrebbe rappresentare uno dei primi individui di pioppo nordamericano piantati sul territorio italiano agli inizi della pioppicoltura e un monumentale e bellissimo pioppo bianco che si trova nel settore orientale dell’isola e che rappresenta un grande valore biogenetico per la conservazione e il miglioramento delle linee autoctone di pioppo bianco.
A livello faunistico, grazie ad alcune fototrappole, si è potuta accertare la presenza di una popolazione di caprioli stabile oltre a tassi e volpi; sono inoltre presenti il rospo smeraldino, la rana verde e rana dalmatina
L’accesso all’isola è attualmente possibile, oltre che con imbarcazione, utilizzando un guadoartificiale praticabile però solo nei periodi di secca del fiume (ecco perché è consigliabile visitarla in estate quando le acque del Po sono più basse). Lungo i sentieri che sono presenti nell’isola è possibile ammirare delle stupende statue lignee: in occasione della festa d’autunno, ERSAF, Comune di Ostiglia e WWF organizzano, infatti, un evento culturale che vede la partecipazione di scultori provenienti da varie parti d’Italia che si cimentano nella realizzazione di statue lignee il cui tema è “…di bosco, di fiume. L’immaginario”.
L’isola è visitabile a piedi o in bicicletta. Sebbene diversi cartelli ben visibili indicano il limite raggiungibile in auto può capitare che questi cartelli vengano ignorati e le auto arrivino fin quasi (se non dento quando l’acqua è particolarmente bassa come a luglio 2022) l’isola.
Per informazioni su come comportarsi consiglio di visitare il sito dell ERSAF (l'Ente Regionale per i Servizi e all'Agricoltura e alle Foreste) dove si legge che è anche vietato introdurre cani, transitare con mezzi motorizzati, effettuare il campeggio, raccogliere, asportare o danneggiare la flora spontanea, abbandonare i sentieri di percorrenza e dalle aree di sosta e di osservazione, fare pic-nic al di fuori delle aree appositamente attrezzate, esercitare la caccia.
1975 Accordi di Helsinki (conferenza sulla sicurezza e la cooperazione in Europa) dove tra le altre cose si dichiarava che ogni stato ha il diritto di scegliere le alleanze che preferisce (ART1, comma a, punto I, secondo pargrafo: "...Essi hanno inoltre il diritto di appartenere o non appartenere ad organizzazioni internazionali, di essere o non essere parte di trattati bilaterali o multilaterali, compreso il diritto di essere o non essere parte di trattati di alleanze; essi hanno inoltre il diritto alla neutralità."). Tra i firmatari c’era anche l’ex URSS.
La "Dichiarazione sui principi che guidano le relazioni tra gli stati partecipanti" inserita nell'Atto finale elencava i dieci punti:
https://www.osce.org/files/f/documents/a/c/39504.pdf
1989/90 Unificazione delle 2 germanie.
2 al 3 dicembre 1989 Vertice di Malta. Incontro tra il presidente degli Stati Uniti George W. Bush e del leader sovietico Mikhail Gorbachev dopo il crollo dei governi del blocco comunista in Germania dell'Est, Polonia, Ungheria, Bulgaria e Cecoslovacchia. Nessun trattato o accordo è stato firmato.
12 settembre 1990 Accordi di Mosca per la riunificazione delle due germanie:
Non si parla di non espansione della Nato ad EST. L’unica nota è dell’allora segretario di Stato Americano (non segretario della NATO) James Baker (James Addison Baker III) che avrebbe discusso con Gorbaciov della possibilità di non espansione della NATO ma non fu mai presa una decisione scritta in nessun trattato. Rimane tutto a livello di discussione ipotetica. (intervista Backer a New York Times 9 gennaio 2022 https://www.nytimes.com/2022/01/09/us/politics/russia-ukraine-james-baker.html )
Inoltre all’epoca del trattato il Patto di Varsavia era ancora attivo e nessuno supponeva o immaginava la caduta dell URSS e del Patto di Varsavia
Testo del Trattato dal sito ONU
https://usa.usembassy.de/etexts/2plusfour8994e.htm
8 dicembre 1991 Accordo di Belaveža (o accordo di Minsk). Sancisce la cessazione dell'Unione Sovietica come soggetto di diritto internazionale; secondo l'art. 72 della Costituzione sovietica del 1977, ciascuna delle repubbliche sovietiche aveva il diritto di lasciare liberamente l'Unione. Gli accordi vengono firmati dai leader di Bielorussia, Russia e Ucraina.
Anche in questi accordi non si accenna all’impossibilità da parte dei firmatari di non entrare nella NATO, ma nell' ARTICOLO 6 è scritto:"...Gli Stati membri della Comunità manterranno e manterranno sotto comando congiunto, uno spazio militare e strategico comune, compreso il controllo congiunto sulle armi nucleari..."
Da ricordare che nell'ART. 5 è scritto: "Le Parti contraenti si riconoscono e rispettano reciprocamente l'integrità territoriale e l'inviolabilità dei confini esistenti all'interno della confederazione. Garantiscono l'apertura delle frontiere, la libera circolazione dei cittadini la libertà di trasmissione delle informazioni all'interno della Comunità."
L'Articolo 10, in fine,
riserva il diritto di sospendere l'applicazione dell' Accordo o di singoli articoli dello stesso dando alle altre parti un anno di preavviso di tale sospensione.
https://www.venice.coe.int/webforms/documents/?pdf=CDL(1994)054-e
25 dicembre 1991 El’cin alle Nazioni Unite dichiara che la Federazione Russa (nata con i protocolli di Alma-Ata, stipulati il a dicembre 1991 e ratificati tra 1991 e il 1994 da Kazakistan, Tagikistan, Armenia, Turkmenistan, Uzbekistan, Kirghizistan, Moltavia, Azerbaigian e Georgia) è l’erede dell’URSS presso le Nazioni Unite e ne occuperà il seggio (e di conseguenza riconosce i trattati internazionali firmati dal’ URSS)
31 marzo 1991 Fine Patto di Varsavia
5 dicembre 1994 Memorandum di Budapest. Secondo il memorandum, la Russia, gli Stati Uniti e il Regno Unito concordano, in cambio dell'adesione dell'Ucraina al trattato di non proliferazione delle armi nucleari e del trasferimento del suo arsenale nucleare in Russia a:
Anche in questo caso non si parla di non adesione dell’Ucraina alla NATO
https://treaties.un.org/Pages/showDetails.aspx?objid=0800000280401fbb
27 Maggio 1997 Atto Fondatore sulle relazioni NATO Russia, un piano d'azione riguardante le future relazioni NATO-Russia. In quest’atto non vi era alcuna clausola che conferrise a una delle parti il diritto di veto sulle azioni dell'altra ne l’impegno della NATO di non espandersi ad EST.
La Russia e la NATO si sono impegnate a “rispettare la sovranità, l’indipendenza, l’integrità territoriale di tutti gli Stati e il loro diritto intrinseco a scegliere i mezzi per assicurare la propria sicurezza”
https://www.nato.int/cps/en/natolive/official_texts_25468.htm?selectedLocale=en
Nell'agosto 2008, a seguito dell'intensificarsi delle ostilità tra Russia e Georgia sulla regione separatista dell'Ossezia del Sud, la Georgia ha annunciato l'intenzione di ritirarsi dalla CSI
e dall' Accordo di Belaveža. Il ritiro venne finalizzato nell'agosto 2009
Dopo l'annessione della Crimea da parte della Russia nel 2014 e dopo che nel 2018 almeno 10.000 persone erano state uccise negli scontri tra le forze armate ucraine e le unità paramilitari sostenute dalla Russia nel bacino del Donets, nel maggio di quell'anno, il presidente ucraino Petro Poroshenko ha ufficialmente ritirato l'adesione dell'Ucraina dalla CSI e dall' Accordo di Belaveža.
Visual Studio è un ambiente di sviluppo integrato sviluppato da Microsoft, che supporta attualmente (2018) diversi tipi di linguaggi come il C, il C++, il C#, il Visual Basic .Net, l’ Html, il JavaScript e molti altri. Visual Studio permette la realizzazione sia di applicazioni che di siti web, web application e servizi web di varia natura.
L'attuale distribuzione di Visual Studio (la 2017), che rappresenta l’ultima versione dopo 20 anni di evoluzione, è disponibile in 3 versioni:
• Community
• Professional
• Enterprise
Una delle novità più importanti riguarda la versione Community che è disponibile completamente gratuita e può essere scaricata e utilizzata liberamente.
Per installare la versione community (come anche le altre) è sufficiente scaricare il file di installazione, lanciarlo e decidere quali componenti installare. Il processo può risultare molto lungo, a seconda della lingua; un’altra soluzione consiste nello scaricare sempre il file di installazione e scaricare tramite uno script i file di setup da conservare per eventuali nuove installazioni.
Il processo risulta sempre lungo, ma una volta fatto ho i file sempre pronti.
Per fare questo per prima cosa devo scaricare il file di installazione da: https://www.visualstudio.com/it/ e quindi salvarlo in una cartella.
Apro quindi il prompt dei comandi (cmd.exe) e mi posiziono nella cartella dove ho copiato il mio file di installazione (vs2017.exe) e scrivo il comando:
vs2017.exe --layout c:\vs2017setup --lang it-IT
In questo modo creo una cartella chiamata vs2017setup dove verranno scaricati tutti i file per l’installazione offline della versione in italiano (lang it-IT) di visual studio 2017.
Visto che in totale verranno scaricati più di 30Gb ci vorrà tempo ed una connessione veloce ( non obbligatoria ma consigliata).
Una volta terminato sarà sufficiente andare nella cartella di installazione ed eseguire il file di setup.
Note: Posso anche scaricare la versione non localizzata in italiano, ma con tutte le lingue disponibile, in questo caso devo prepararmi a scaricare più di 65Gb!!.